In the digital symphony of the modern era, where interfaces sing and user experiences dance, emerges a powerful conductor: Salesforce Lightning. Like a maestro wielding a baton, orchestrating the harmonies of data and design, it offers a canvas for apps that are not just functional, but aesthetic. This blog post delves into the art and science of UI/UX design within this ecosystem. Join us as we waltz through the intricacies of crafting experiences, where every pixel pulsates with purpose, and every interaction tells a tale. In the realm of Salesforce Lightning Apps, let us explore the poetry in pixels and the rhythm in responsiveness. Welcome, dear reader, to a digital odyssey.
In this article, we are going to describe the key features of UI/UX design for Salesforce Lightning apps, so business owners can choose credible designers and monitor the main stages of your future app’s creation. A complete comprehensive guide on this topic is available to you by the link https://noltic.com/stories/the-complete-guide-to-ui-ux-design-for-salesforce-lightning-apps.
Page Contents
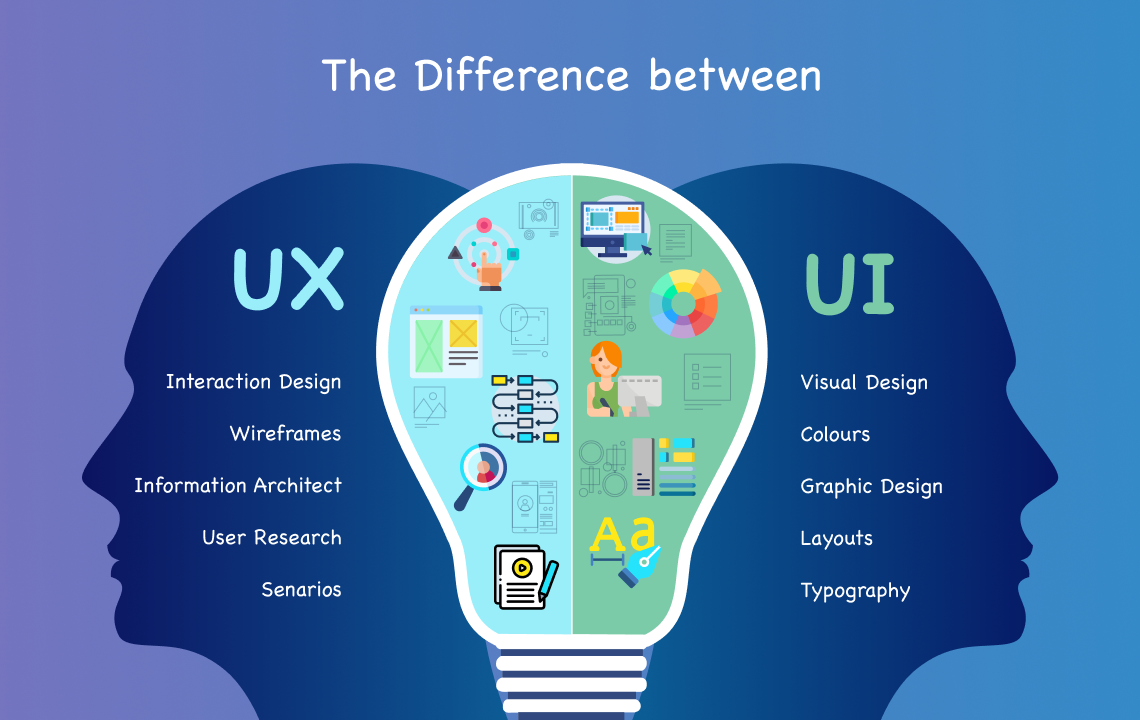
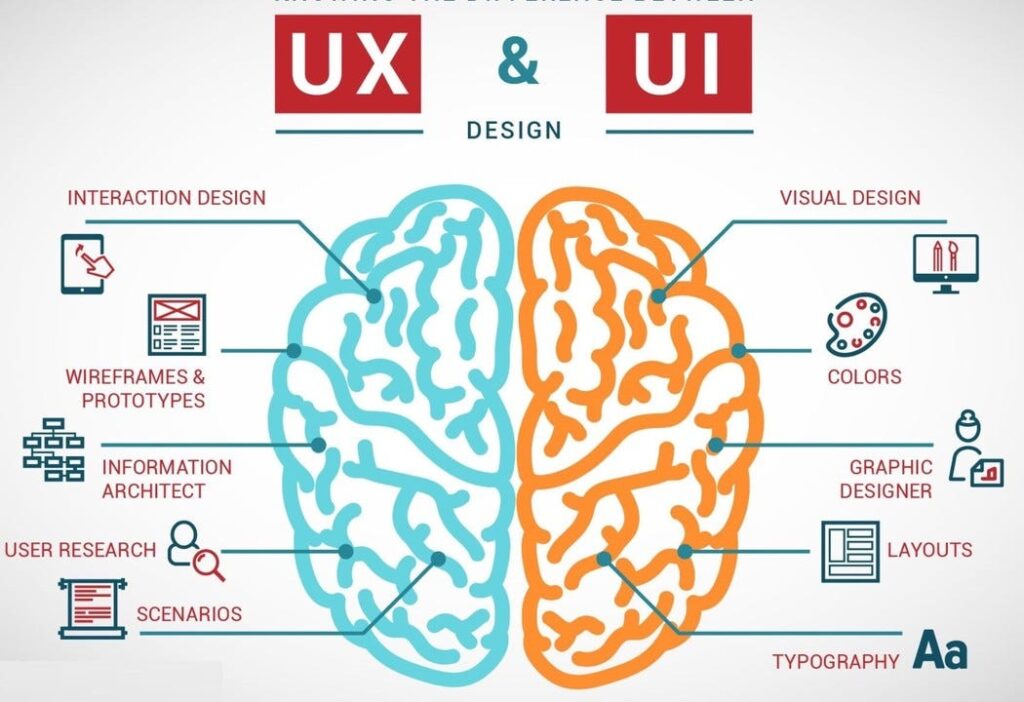
UI vs. UX: Main Differences

Many designers say that these two concepts complement each other. Some even go as far as to imply that UX and UA are two sides of the same thing. This is not quite accurate, but we know for sure that only the UI/UX combination provides an all-embracing Salesforce Lightning app design that ensures a comprehensive customer experience. In fact, UI and UX have some very particular distinctions, and here are the most notable ones:
- UX stands for User Experience and is all about the user’s emotive reaction while working with the app, specifically focusing on overall user-friendliness and accessibility.
- A well-made UX means that users can effectively perform all their routine day-to-day duties, easily find the necessary info, and enjoy the process of interaction with the Lightning solution.
- UI stands for User Interface and includes all the visual items of an application with which users interact immediately. More specifically, navigational components, menus, icons, etc.
- A good UI must be aesthetically pleasing, intuitive, and have all the critical elements in prominent places. Unlike UX, it is more about practicality than about getting a positive emotional response.
In other words, UI design centers on the representation, aesthetics, and arrangement of items, while UX mainly focuses on the user satisfaction level. Both of these aspects combined provide users with the possibility to efficiently engage with a Lightning-powered solution.
Why UI/UX Design Is So Important
Creating a quality, professionally-made UI/UX design for your Lightning app is extremely important. Digital products can’t possibly become popular and successful if they don’t meet the needs of their users or fail to deliver performance up to their expectations. And it is no secret to any business owner that customer satisfaction rate is in direct correlation with the company’s revenue.
Negative user experience with Lightning software may drive consumers away from a brand. Startup Bonsai reports that about 88% of customers are less likely to become returning users of a poorly designed digital product. Furthermore, over 46% of consumers share their negative experiences with others via social media or in person, while only 44% of customers do the same thing if they have positive impressions about app usage.
Customer Confidence
Zippia reports that approximately 75% of consumers judge a brand’s trustworthiness based on its digital product design. Thus, software appearance can not only increase but also reduce consumer confidence in your business.
Business Revenue
According to Forbes, every $1 spent on software usability and appearance enhancements generates up to $100 in revenue. That’s why almost 46% of businesses worldwide are expected to focus on improving their corporate applications’ UI/UX design over the following five years. Specialists claim all that is especially true for Salesforce Lightning solutions.
Efficient App Design in Lightning

As their first step, designers research different groups of potential app users to determine their specific goals, necessities, and pain points. Such an approach enables them to create tailored experiences that match various user demands. Among the other principles of Lightning all design, some specialists note the following ones:
- Prioritization of mobile users. That’s important because we live in a mobile-centered world, and according to BankMyCell, about 6.82 billion people have smartphones nowadays. This is more than 85% of the world’s population. So, Lightning apps should provide the same high-quality usability for both desktop and mobile devices.
- Ensuring consistency of items, shades, typefaces, etc., to boost both the user experience and brand identity. Moreover, this principle helps to ensure that future app users spend much less time getting accustomed to various parts of the software.
- Delivering features and info in an easy-to-follow format. This means avoiding unnecessary complexity, unclear navigation, etc. Interface simplicity is particularly essential for Lightning solutions because users of such software frequently work with complicated data. Thus, a clear-cut interface helps to minimize the risk of sensory overload.
By following the recommendations above, one can create a Lightning software design that will truly satisfy this app’s users.
The Necessity of Design Improvements
Today’s technologies develop extremely quickly. Concepts that were relevant yesterday may become obsolete as early as tomorrow. That’s why experts recommend continuously enhancing your application design. To make this process better, follow these tips:
- Regularly gather user feedback. One can do that by running surveys or tracking users’ behaviors. Only that approach allows for truly user-oriented software.
- Track new updates and functions offered by Salesforce. The platform develops permanently, and fresh features appear systematically. Monitoring new functions and updates enables you to apply these innovations as soon as possible. As a result, the interfaces of your Lightning solutions are always up-to-date.
- Test app design regularly. This, for instance, involves usability, A/B, and prototype testing.
By systematically improving the app design, one can be sure that their software interface evolves to meet users’ changing expectations and necessities.
Data Security and Privacy in UI/UX Design for Salesforce Lightning Apps

In the realm of UI/UX design for Salesforce Lightning apps, data security and user privacy stand as paramount concerns. Acknowledging strict regulatory requirements in various industries, designers must weave these elements into the very fabric of their creations. Transparency, secure authentication, encryption, and user education all play a pivotal role. By crafting interfaces that inform, empower, and reassure users, we bolster trust while safeguarding sensitive information. Moreover, the concept of “secure by design” should become second nature, embedding security as an innate feature rather than an addendum. In doing so, we ensure not only superior user experiences but also the resilience of our applications against evolving threats, forging a bond of trust between users and technology.
Concluding Lines
Developing a comprehensive UI/UX design for Salesforce Lightning apps is critical if you want your business to be profitable and constantly growing. Entrepreneurs should order design services only from experienced professionals, though. Shady development companies frequently miss deadlines, ask for extra payments as a part of project performance, and deliver poor-quality service. You may find exhaustive tips on picking a trustworthy UI/UX designer agency for Lightning applications in thematic blogs.