The web design world is dynamic and constantly evolving, with new trends and techniques that make up the digital landscape. Every day we find new information and discoveries. It’s essentially for businesses and designers to stay ahead of the curve by adopting the latest web design trends.
In today’s article, we want to show you some trends that will captivate your audience, provide an enhanced user experience, and keep your website fresh and relevant.
Page Contents
1. Dark Mode Dominance

The dark mode has grown in popularity recently, and its dominance is expected to continue this year. We’re seeing it increasingly on Instagram, and we can’t deny it’s fantastic. Dark-themed websites not only radiate elegance and sophistication but also minimize eye strain and conserve battery life on mobile devices.
Dark backgrounds draw attention to colors and create a striking contrast with vivid components like lettering and photographs. Consider adding a dark mode option to your website to appeal to users who prefer this visually attractive and modern look.
2. Immersive Multimedia Experiences
This year, web design increasingly focuses on providing immersive multimedia experiences that engage users on a deeper level.
Incorporating interactive elements, such as:
- Videos
- Animations
- 3D graphics
- Virtual reality (VR)
These components have the potential to take your website to new heights. You can create a compelling story, display your products or services, and make a lasting impression on the visitors you have by effortlessly integrating multimedia content.
As technology advances, the opportunities for immersive multimedia experiences in web design become endless, making it an exciting and disruptive trend for the future.
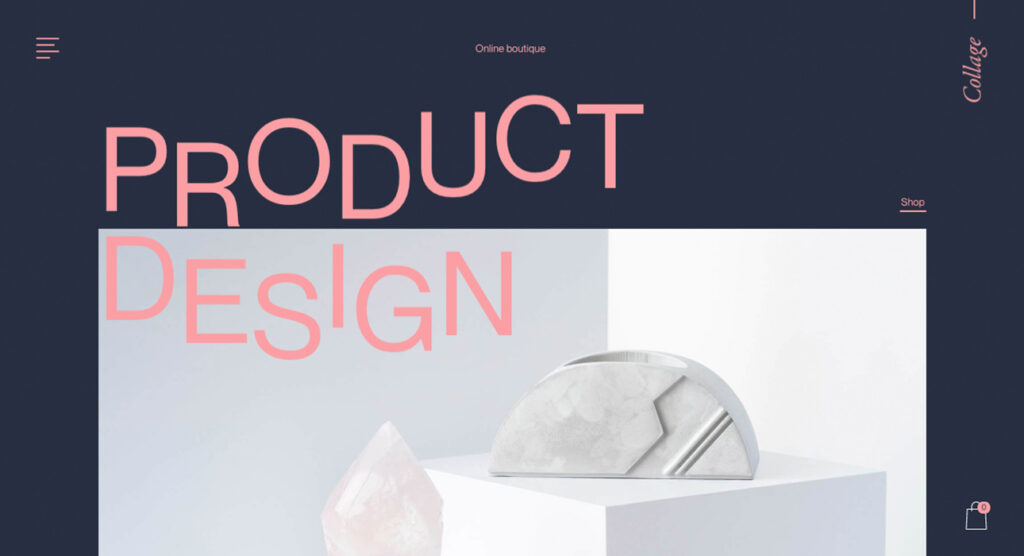
3. Minimalism with Bold Typography

This web design trend is definitely one that cannot be missed on your web design checklist. This incredible approach mixes simplicity and elegance with dramatic visual features and will continue to be popular in 2024. Fonts that stand out can be employed as a design element in and of themselves, bringing individuality and visual interest to your website.
To produce a cohesive and impactful design that focuses the user’s attention on crucial messages or calls to action, combine bold font with abundant white space, basic layouts, and strategic color use. This design approach values simplicity while allowing typography to play a vital role in communicating brand identity and critical messaging.
4. Asymmetrical Layouts
This year, ditch the typical site design and embrace asymmetry. Asymmetric designs add vitality and distinguish themselves from traditional structures, resulting in a visually appealing and memorable experience for your visitors.
What exactly are asymmetrical designs? The asymmetrical design creates a disparity between the two parts of a design using diverse color schemes, variable shapes, and irregular layouts. Five design principles define asymmetry:
- Balance
- Contrast
- Proportion
- White space
- Movement
You may develop a unique and eye-catching design that stands out from the crowd by effectively balancing various elements on the page, such as text, graphics, and negative space.
5. Microinteractions and Microanimations

Microinteractions and microanimations are subtle yet impactful design elements that enhance the user experience and make interactions with your website more engaging. From hover effects and button animations to progress indicators and scrolling animations, these small details add a touch of delight and interactivity.
Implementing well-crafter microinteractions throughout your website can enhance usability and create a memorable user journey. Here are some benefits of incorporating these components:
- Enhanced user engagement
- They improve website navigation
- Visual hierarchy and focus
- Delight and brand personality
- Seamless user flow and transitions
- They encourage interaction by sharing, liking, and commenting on your content.
6. Voice User Interface (VUI) Integration
With the growing popularity of voice assistants and smart speakers, incorporating a Voice User Interface into your website may give a consistent and intuitive user experience. But what exactly is this incredible element? Voice User Interface (VUI) is a voice recognition technology that allows you to communicate with gadgets using voice commands rather than screens.
You enable people to navigate your site hands-free and quickly by implementing voice commands and voice search capability. VUI integration improves the ease and portrays your website as innovative and technologically savvy.
7. Augmented Reality (AR) Integration

In the evolving realm of web design, Augmented Reality (AR) stands out as a revolutionary tool, transforming user interaction and engagement. By integrating AR elements, websites can offer users an immersive experience, allowing them to visualize products or environments within a real-world context, enriching their understanding and interaction.
For instance, furniture retailers can employ AR to enable users to visualize different pieces in their homes before making a purchase, ensuring more informed and satisfying decisions. This interactive dimension not only enhances user satisfaction but also increases the likelihood of conversion, making it a pivotal feature in modern web design.
8. Neumorphism in Web Design
Melding the principles of skeuomorphism and flat design, Neumorphism emerges as a contemporary design trend, characterized by its soft, 3D-esque interfaces adorned with subtle shadows and highlights. This design approach seeks to instill a sense of realism and depth, making interfaces more intuitive and visually engaging.
Websites employing Neumorphism benefit from its ability to create user-friendly, approachable interfaces, enriching user interactions and experiences. The gentle, tactile aesthetic of Neumorphism can enhance a website’s visual appeal, making it a worthwhile consideration in contemporary web design strategies.
9. The Power of Data Visualization

In our data-driven age, integrating efficient data visualization is crucial. The incorporation of clear, compelling data visualizations and infographics can distill complex information into digestible, accessible formats, aiding users in grasping intricate concepts swiftly.
For instance, a website depicting market trends through dynamic graphs can facilitate quick comprehension, aiding users in making informed decisions. This method is invaluable for websites dealing with extensive data, as it promotes understanding and retains user interest, making it a cornerstone in effective web design.
10. Geometric Shapes and Patterns
Incorporating geometric shapes and patterns is a timeless strategy to infuse a modern, visually captivating touch to web layouts. By experimenting with varying shapes, patterns, and illustrations in backgrounds and layouts, designers can create visually harmonious compositions that draw users in.
The versatility of geometric elements can complement various design philosophies, adding an intriguing visual layer that enhances the overall aesthetic and user experience.
In Short
Keeping up with web design trends is critical to keeping your website updated, visually appealing, and user-friendly. Dark mode, immersive multimedia experiences, minimalism with bold typography, asymmetrical layouts, microinteractions, microanimations, and Voice User Interface (VUI) integration will set your website apart from the competition and provide an enhanced user experience to keep visitors returning.
By incorporating these trends into your web design approach, you may develop a cutting-edge online presence that captivates and delights your audience.






